Getting Started
We will create a pipeline to compress image using Tinypng. If you haven't installed CompositeX yet, please go to install it
flowchart LR
A("Get specified img src") --> B("Tinypng") --> C("Get info")Steps
Create a Pipeline

Get Image URL
Add MainWorld Node, and type expression document.querySelector('img').src.

Tinypng compress
Create a Node in Node panel, or create a disposable node.

Copy the script.
(function () {
/** @type {CompositeX.MetaNodeConfig} */
const nodeConfig = {
config: {
name: "Tinypng",
desc: "Compress via Tinypng",
input: { type: "string" },
output: { type: "any" },
options: [
{
name: "apiKey",
desc: "get your api key in https://tinypng.com/developers",
type: "string",
},
],
},
run(input, options, context) {
return fetch("https://api.tinify.com/shrink", {
method: "POST",
headers: {
Authorization: `Basic ${window.btoa(`api:${options.apiKey}`)}`,
"Content-Type": "application/json",
},
body: JSON.stringify({
source: {
url: input,
},
}),
}).then((res) => res.json())
},
}
return nodeConfig
})()
Get your free api key in https://tinypng.com/developers (opens in a new tab).
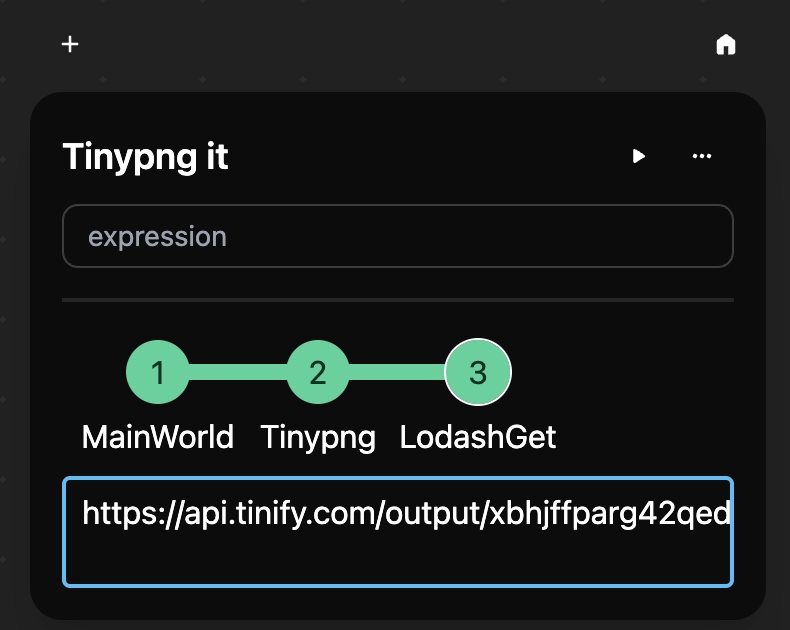
Get info via LodashGet
Add a LodashGet Node to get the url string from the result of Tinypng Node.
output.url
Run
Click CompositeX extension icon to open the popup, then click ▶️ button.